Materials needed:
1) Get your desired icon picture(around 22 x 22 pixel).
Steps:
1) Get an image of gif, jpg, bmp, ico, png type. Its dimension should be around 22x22 pixel(you can use Windows Paint to resize it).
2) Upload the image to ImageShack(http://imageshack.us/). Please login through the link sent to your email.
3) Click on "My Images" after you login.
4) You can see the image that you uploaded just now. Click on the "i" button.
5) Take note the link in the "Direct" field.
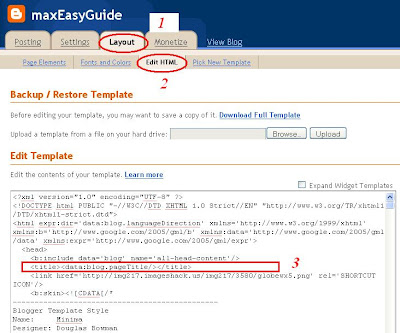
6) Now login to your blogspot and choose "Layout"->"Edit HTML". Look for "TITLE" in the template as shown in 3.
7) Paste the following codes after the "HEAD" as shown in print screen. The bold address will be from STEP 5.
#link href='http://img217.imageshack.us/img217/3580/globewx5.png' rel='SHORTCUT ICON'/'@
*please replace # with < and @ with > or else it wouldn't work.
8) Lastly, click on "SAVE TEMPLATE" and it's all set.
Tuesday, August 19, 2008
Change Display Icon Beside Address URL
Labels:
Address bar,
Favicon,
Icons,
URL
Subscribe to:
Post Comments (Atom)






5 comments:
Thank u, now i can change any icon i like to be displayed in my URL address easily. Muakks~~
i was able to use this before, and the icon appeared and it work, but now it doesn't anymore, can you help me? thank you.
Please follow the updated post regarding this problem. The link has to be placed after the "TITLE" tag and not "HEAD" tag
Hi maxEasy,
This is viru i want to say some thing about some probllem.plz send your email id at may email id(viru0085@gmail.com)
Thanx&Regards
viru
This page is very nice and very suitable to expand. I really like this page.
don't forget to visit my site :) Thankss..
games poker369
Poker bri 24j am
ceme 24 jam
Omaha 24j am
Dominoqq 24 jam
Super10 24j am
Post a Comment